上一篇
皮肤站添加live2d看板娘
- 教程
- 2021-09-19
- 2998
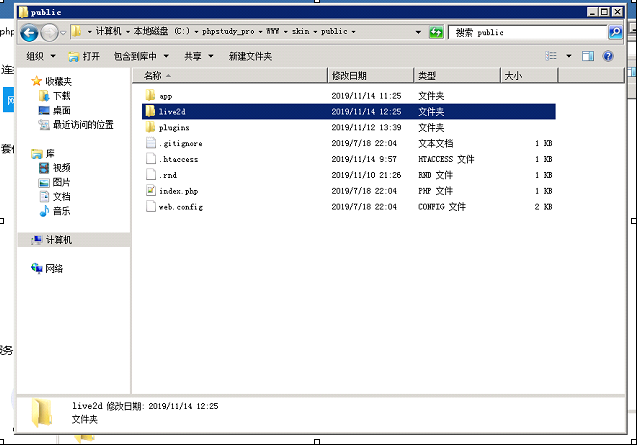
将live2d文件夹放入皮肤站public\内

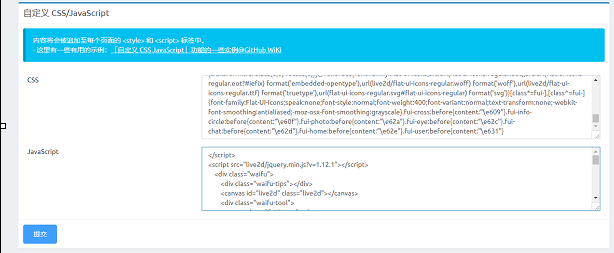
进入皮肤站后台 - 个性化 - 自定义 CSS/JavaScript
Css内写
.waifu{position:fixed;bottom:0;z-index:1;font-size:0;-webkit-transform:translateY(3px);transform:translateY(3px)}.waifu:hover{-webkit-transform:translateY(0);transform:translateY(0)}.waifu-tips{opacity:0;margin:-20px 20px;padding:5px 10px;border:1px solid rgba(224,186,140,.62);border-radius:12px;background-color:rgba(236,217,188,.5);box-shadow:0 3px 15px 2px rgba(191,158,118,.2);text-overflow:ellipsis;overflow:hidden;position:absolute;animation-delay:5s;animation-duration:50s;animation-iteration-count:infinite;animation-name:shake;animation-timing-function:ease-in-out}.waifu-tool{display:none;color:#aaa;top:50px;right:10px;position:absolute}.waifu:hover .waifu-tool{display:block}.waifu-tool span{display:block;cursor:pointer;color:#5b6c7d;transition:.2s}.waifu-tool span:hover{color:#34495e}.waifu #live2d{position:relative}@keyframes shake{2%{transform:translate(.5px,-1.5px) rotate(-.5deg)}4%{transform:translate(.5px,1.5px) rotate(1.5deg)}6%{transform:translate(1.5px,1.5px) rotate(1.5deg)}8%{transform:translate(2.5px,1.5px) rotate(.5deg)}10%{transform:translate(.5px,2.5px) rotate(.5deg)}12%{transform:translate(1.5px,1.5px) rotate(.5deg)}14%{transform:translate(.5px,.5px) rotate(.5deg)}16%{transform:translate(-1.5px,-.5px) rotate(1.5deg)}18%{transform:translate(.5px,.5px) rotate(1.5deg)}20%{transform:translate(2.5px,2.5px) rotate(1.5deg)}22%{transform:translate(.5px,-1.5px) rotate(1.5deg)}24%{transform:translate(-1.5px,1.5px) rotate(-.5deg)}26%{transform:translate(1.5px,.5px) rotate(1.5deg)}28%{transform:translate(-.5px,-.5px) rotate(-.5deg)}30%{transform:translate(1.5px,-.5px) rotate(-.5deg)}32%{transform:translate(2.5px,-1.5px) rotate(1.5deg)}34%{transform:translate(2.5px,2.5px) rotate(-.5deg)}36%{transform:translate(.5px,-1.5px) rotate(.5deg)}38%{transform:translate(2.5px,-.5px) rotate(-.5deg)}40%{transform:translate(-.5px,2.5px) rotate(.5deg)}42%{transform:translate(-1.5px,2.5px) rotate(.5deg)}44%{transform:translate(-1.5px,1.5px) rotate(.5deg)}46%{transform:translate(1.5px,-.5px) rotate(-.5deg)}48%{transform:translate(2.5px,-.5px) rotate(.5deg)}50%{transform:translate(-1.5px,1.5px) rotate(.5deg)}52%{transform:translate(-.5px,1.5px) rotate(.5deg)}54%{transform:translate(-1.5px,1.5px) rotate(.5deg)}56%{transform:translate(.5px,2.5px) rotate(1.5deg)}58%{transform:translate(2.5px,2.5px) rotate(.5deg)}60%{transform:translate(2.5px,-1.5px) rotate(1.5deg)}62%{transform:translate(-1.5px,.5px) rotate(1.5deg)}64%{transform:translate(-1.5px,1.5px) rotate(1.5deg)}66%{transform:translate(.5px,2.5px) rotate(1.5deg)}68%{transform:translate(2.5px,-1.5px) rotate(1.5deg)}70%{transform:translate(2.5px,2.5px) rotate(.5deg)}72%{transform:translate(-.5px,-1.5px) rotate(1.5deg)}74%{transform:translate(-1.5px,2.5px) rotate(1.5deg)}76%{transform:translate(-1.5px,2.5px) rotate(1.5deg)}78%{transform:translate(-1.5px,2.5px) rotate(.5deg)}80%{transform:translate(-1.5px,.5px) rotate(-.5deg)}82%{transform:translate(-1.5px,.5px) rotate(-.5deg)}84%{transform:translate(-.5px,.5px) rotate(1.5deg)}86%{transform:translate(2.5px,1.5px) rotate(.5deg)}88%{transform:translate(-1.5px,.5px) rotate(1.5deg)}90%{transform:translate(-1.5px,-.5px) rotate(-.5deg)}92%{transform:translate(-1.5px,-1.5px) rotate(1.5deg)}94%{transform:translate(.5px,.5px) rotate(-.5deg)}96%{transform:translate(2.5px,-.5px) rotate(-.5deg)}98%{transform:translate(-1.5px,-1.5px) rotate(-.5deg)}0%,100%{transform:translate(0,0) rotate(0)}}@font-face{font-family:Flat-UI-Icons;src:url(flat-ui-icons-regular.eot);src:url(flat-ui-icons-regular.eot?#iefix) format('embedded-opentype'),url(live2d/flat-ui-icons-regular.woff) format('woff'),url(live2d/flat-ui-icons-regular.ttf) format('truetype'),url(flat-ui-icons-regular.svg#flat-ui-icons-regular) format('svg')}[class*=fui-],[class^=fui-]{font-family:Flat-UI-Icons;speak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fui-cross:before{content:"\e609"}.fui-info-circle:before{content:"\e60f"}.fui-photo:before{content:"\e62a"}.fui-eye:before{content:"\e62c"}.fui-chat:before{content:"\e62d"}.fui-home:before{content:"\e62e"}.fui-user:before{content:"\e631"}JavaScript写
</script>
<script src="live2d/jquery.min.js?v=1.12.1"></script>
<div class="waifu">
<div class="waifu-tips"></div>
<canvas id="live2d" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="live2d/waifu-tips.min.js?v=1.4.2"></script>
<script src="live2d/live2d.min.js?v=1.0.5"></script>
<script type="text/javascript">
live2d_settings['waifuEdgeSide'] = 'right:30'
live2d_settings['waifuSize'] = '280x250';
live2d_settings['waifuTipsSize'] = '230x70';
live2d_settings['waifuFontSize'] = '18px';
live2d_settings['waifuToolFont'] = '14px';
live2d_settings['waifuToolLine']= '32px';
live2d_settings['waifuToolTop']= '-15px';
live2d_settings['canCloseLive2d'] = false;
initModel("live2d/waifu-tips.json?v=1.4.2")
</script>
提交
完成

本站所发布的全部内容源于互联网搬运,仅限于小范围内传播学习和文献参考 请在下载后24小时内删除,如果有侵权之处请第一时间联系我们删除。 敬请谅解! E-mail:tudoumc@foxmail.com
本文链接:https://tudoumc.com/post/382.html
您需要 登录账户 后才能发表评论




















