上一篇
Cloudflare Workers 反向代理+跨域
- 教程
- 2022-06-26
- 3348
有时前端在调用一些第三方 API 时会遇到跨域问题,通过反代并在 headers 里配置即可跨域
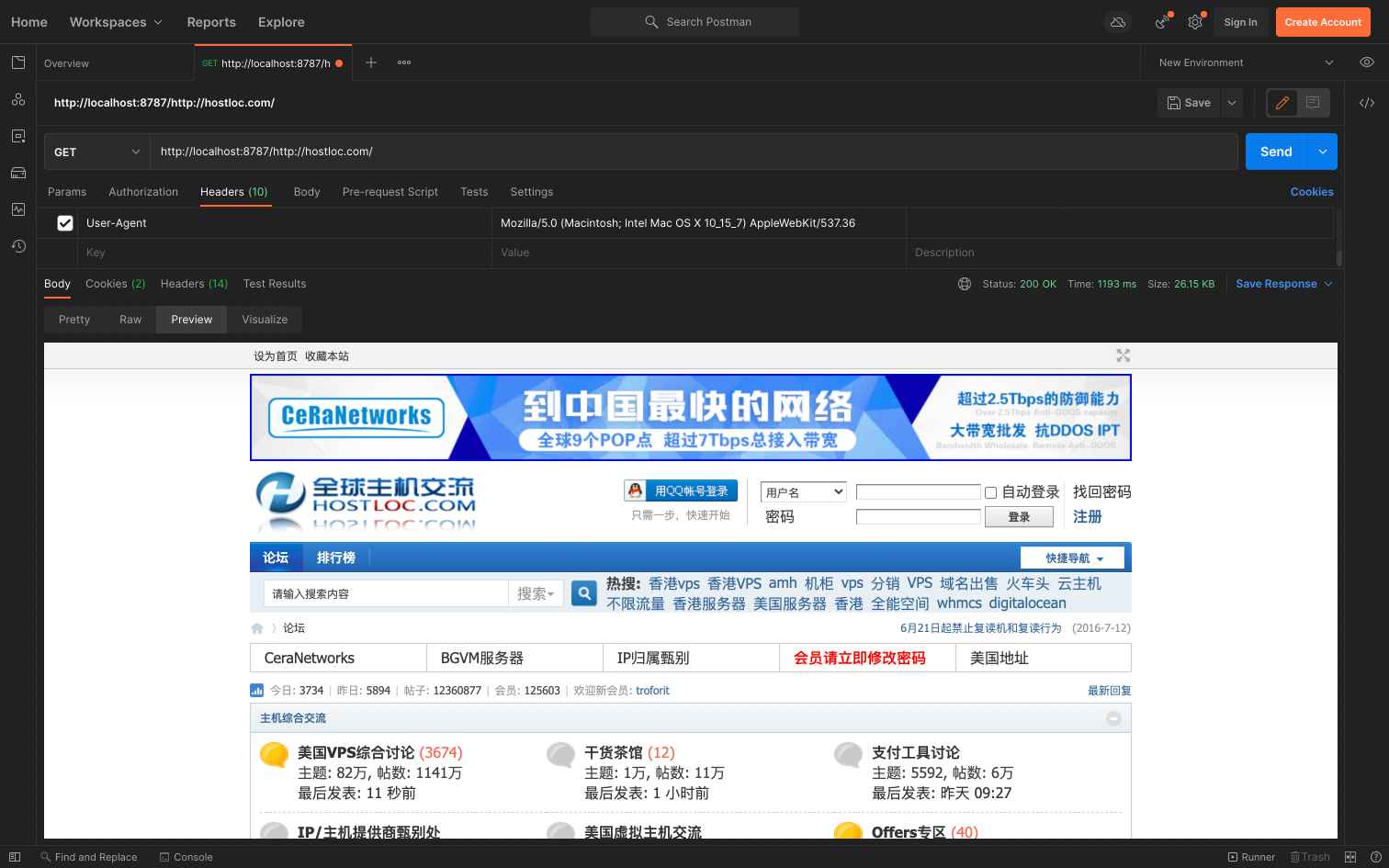
使用方法:https://xxx.workers.dev/https://guge.com
可用于反代网页、json 甚至 image 等文件
async function handleRequest(request) {
const urlObj = new URL(request.url)
let url = urlObj.href.replace(urlObj.origin+'/', '').trim()
if (0!==url.indexOf('https://') && 0===url.indexOf('https:')) {
url = url.replace('https:/', 'https://')
} else if (0!==url.indexOf('http://') && 0===url.indexOf('http:')) {
url = url.replace('http:/', 'http://')
}
const response = await fetch(url, {
headers: request.headers,
body: request.body,
method: request.method
})
let respHeaders = {}
response.headers.forEach((value, key)=>respHeaders[key] = value)
respHeaders['Access-Control-Allow-Origin'] = '*'
return new Response( await response.blob() , {
headers: respHeaders,
status: response.status
});
}
addEventListener('fetch', event => {
return event.respondWith(handleRequest(event.request))
})
本站所发布的全部内容源于互联网搬运,仅限于小范围内传播学习和文献参考 请在下载后24小时内删除,如果有侵权之处请第一时间联系我们删除。 敬请谅解! E-mail:tudoumc@foxmail.com
本文链接:https://tudoumc.com/post/1842.html
您需要 登录账户 后才能发表评论

















